Saint James APP
UX / UI DESIGN
THE PROJECT
Saint James Church was established in 1949 as a small Methodist church in Alabama, United States. They have since grown to 1,100 attendees, with their own radio and TV station.
The transformation into a cornerstone of the Alabama’s community led to Pastors Lester and Janeese building more resources for local families. They wanted a digital platform that would scale with their growth.
Team & Role
Project Manager
Built customer relationships and handled communication
App Designer
Created visual designs and set up the CMS
Content Manager
Content strategies and releases
Technical Team
Developed the app, managed submissions to the App Store (iOS) and Google Play Store (Android)
PLANNING
The client first established contact with Pushpay’s sales team. Once introductions had been made, a project manager and I were assigned to the client. We worked together to get information from the customer such as:
App Content
App Style preferences
Target audience demographics and size
Once they submitted their information, I created a style guide with their unique branding elements. Based on their website aesthetic, social media platforms, and the client’s choice of words, I formed a greater understanding of their identity.
And how that identity translated into a mobile app for them.
APP USERS
Design Process
The project manager created a design brief.
I assessed the client’s online presence and social media.
I reviewed the design brief and drafted the initial wireframe.
I sketched a sitemap for app content and user navigation.
I designed the app according to the client’s branding.
The app went through several QA checks before final sign-off. Our creative and technical teams checked for usability, content, and app aesthetics. I made iterations as needed so the app could be published in the App Store (iOS) and Google Play Store (Android) by our technical team. The app was designed to be cross-platform native (React.js), and fully functional on both tablet and mobile devices.
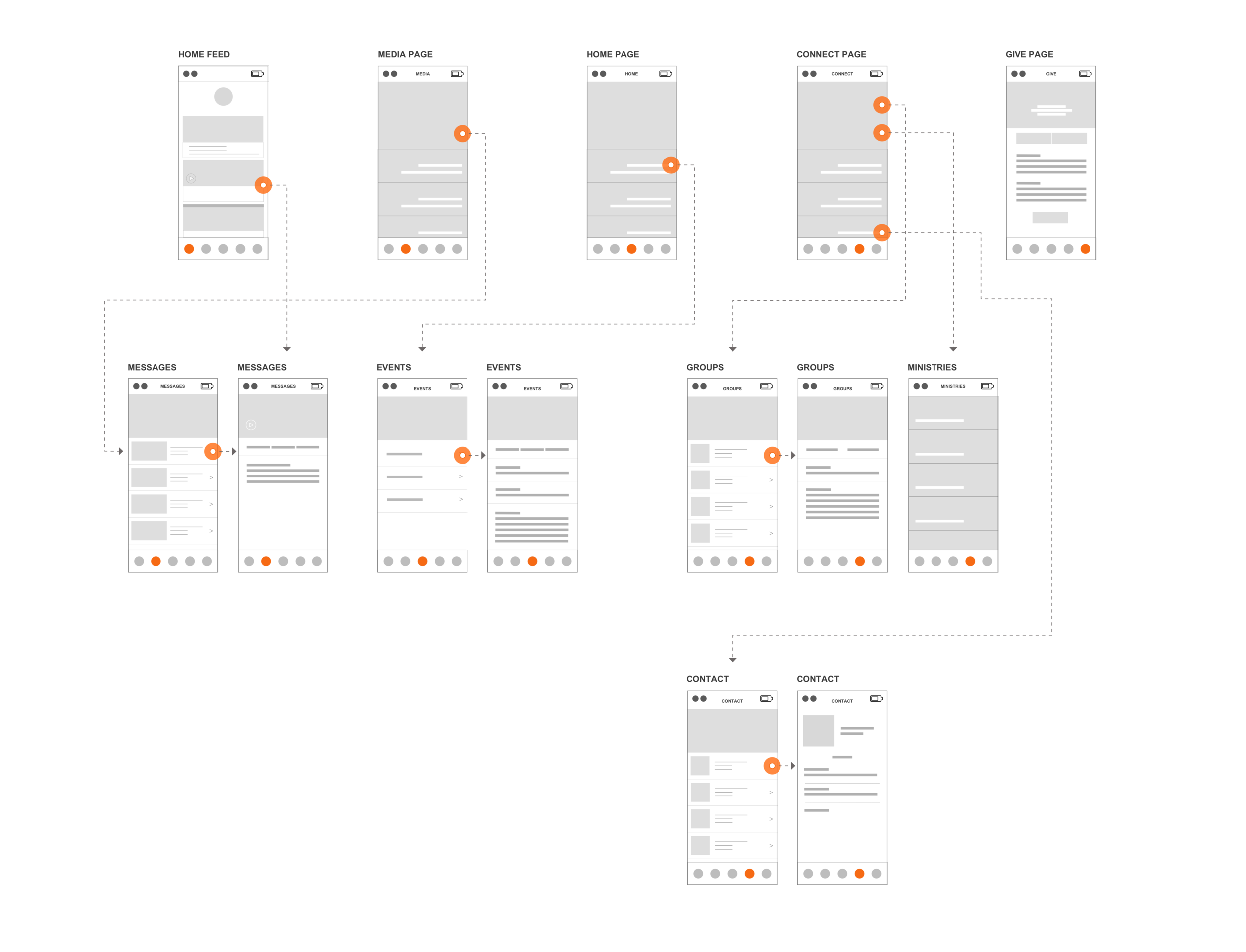
SITEMAP
Sketching out a sitemap is part of my preliminary design process.
The most commonly used features (i.e. Media, Events, Connect) were given first priority. I then arranged the user navigation according to what the majority of users would interact with on a weekly basis. I wanted the content to be evenly distributed and easy to find, without being overwhelming to the user. There was also room for iteration. The client could change these sections on our app’s CMS platform, post app launch.
SKETCHES
WIREFRAMES
THE Challenges
Unlike other clients with one primary demographic, Saint James’ audience was multi-faceted: different generations, genders, and interests. They needed a digital platform that could deliver content in an appealing way, to several user groups.
Their website was also resource heavy, with archives of information. This wasn’t ideal for a mobile experience. Saint James wanted a dynamic home screen instead. Similar to a news feed that updated automatically with the latest media and events, it would keep content fresh and relevant.
With their dedication to helping the local community, there would be heavy user interaction on a daily to weekly basis.
INTERFACE DESIGN
Saint James had distinct, modern branding, with primary colors of orange and white.
The client also shared their branding guidelines, including imagery, brand color palettes, fonts, and design elements that were important to their identity.
I chose to highlight the Saint James’ orange, to convey a sense of warmth and community. I designed the app to be mobile space for users to connect, and stay connected to Saint James.
FINAL DESIGNS
key decisions
SHowcase
Weekly live streaming was a critical part of the client’s needs. I decided to keep that at the forefront of the app’s navigation, only second to news feed.
SIMPLIFY
Multiple user profiles commanded a variety of content. I chose to focus on the core functionalities: location, events, and weekly resources. Featuring less was important for mobile devices; keeping in mind that not every user would be equally engaged.
SOCIAL
As a center for Alabama’s community, the app had to provide social opportunities. The information hierarchy was organized from big to small, e.g. attending a gathering, to contacting a specific staff member.
THE PLATFORM
The Saint James app was designed to operate on any iOS or Android device. With the mobile framework written in React Native, the developers utilized Flux application architecture for state management.
The app’s backend was controlled by an in-house content management platform. It used service workers for daily synchronization and offline storage. Users could save device-specific data to their phones, or share it with other applications.
The in-house CMS was able to push updates to the app using React Native bundle dropping. This meant the app didn’t need to be resubmitted to app stores every time a change was made.