Size chart upload | PLATFORM
UX Design for Amazon Fashion x Seller Central
THE PROJECT
Apparel size charts on Amazon.com have historically been uploaded manually. Selling partners (brand owners, resellers) did not have a self-service tool to upload sizing information, relying on internal teams such as Seller support each time they needed to upload a size chart. Every change required contacting vendor management. This approach had limitations on scalability and accuracy, creating a poor experience for both brands and end customers.
Size Chart Ingestion Tool (SIT) was envisioned as a new platform in Seller and Vendor Central for 2023. It would enable sellers to manage, create, and edit their size charts for all apparel items in a product category, as well as manage individual items.
2024 Update: SIT news articles
Amazon Launches New Size Chart Self-Serve Tool (Swipe Insight, LinkedIn post, May 2024)
Brands can now add size charts (Amazon Seller Central, March 2024)
TEAM & ROLE
Product: Priyanka Dighe, Arun Chenchu Gopal
Program: Kourosh Agahdel
UX Design: Debbie Shu Yi Foong, Su Kim
Led design from early concept to product launch. Made iterations for current and future products based off SIT.
Copy: Cassie Broeckert
Research: Anna Vinogradova
Tech: Davy Zhang, Albert Yeung, Ben Silverman, Bala Mudiam, Harry Lum, Chaitanya Dandane, Eric Thompson, Jiaxiang Li (Richard), Bohdan Skrypka, Saher Wasim, Atanu Basak
QA: Rahul Vanka, John Rundle
Business Intelligence & Data Science: Shanmugha Priya Akhilesshwar, Sabarish C, Arthy Ramamurthy, Narotham Pinnamreddy
Leadership: Louis Dudley, Michelle Xie, Prakash Ramu, David Wu, Apoorv Chaudhri
PLANNING
SIT was a new platform based on Tech Admin Tool (TAT) that was previously used to upload size charts. However, TAT was built on legacy technology and deprecated on Amazon. It couldn’t be ported to the Seller and Vendor Central. To add to the challenge, the existing UX concept had been started and dropped by more than 3 designers. During the early stages of ramping up, I did the following:
Reviewed existing designs and content
Met with product managers to learn about sellers and tech requirements
Learned about Tech Admin Tool
Created initial designs
APP USERS
“I’m a brand owner for Auselily. We sell pretty tops and dresses for women on Amazon. Today, I have to reach out to Amazon Seller Support if I want to add a size charts to my products listed on Amazon.com. It takes several days for Amazon internal team to upload the size chart I shared with them and for it to show up on the product details page. It is time-taking and a tedious process. I’m sure this is the case for every Apparel and Shoes brand on Amazon.com. But now, I’m so thrilled to learn that self-service SIT has began to rollout to solve one of the biggest seller pain points.”
Andrea Lucas, Sr. Brand Owner for Auselily Store on Amazon.com
DESIGN Process
The product managers created a list of tech requirements for SIT.
I familiarized myself with Flo and Katal design system (Seller Central).
I drafted a sitemap to understand the CX flow and to communicate better with engineers.
I created initial wireframes and designs based off existing content, working with our copywriter at every step and iterating based on feedback.
I prototyped designs for team reviews and user testing research.
I reviewed designs with product managers and engineers weekly; reviewed with research and my design manager bi-weekly.
I iterated on the design after research results, ‘bar raiser’ Amazon’s internal design leadership feedback, and compiled future design concepts for cases where immediate iterations weren’t feasible.
I presented the finalized design with hand-off specs for engineers.
The platform would go through rounds of internal beta testing, leadership reviews and QA checks before launching in Seller and Vendor Central.
SITEMAP
Drafting a sitemap or flow is a preliminary step in my design process. With SIT, the flow had roughly been determined by previous designers, but I improved the architecture with insights from product managers, copy, research, and engineers. Here is a comparison of the old flow with the proposed new one.
WIREFRAMES
THE CHALLENGES
SIT was a new system that had never been built before. Millions of apparel items depended on this system, and the upload process had to be easily organized according to both product category and item type. Other challenges included the existing UX screens, which had been started and dropped by more than 3 designers. This churn of design and product meant there were few (if any) previous references for the team continuing the work. As a result, the design file was messy, hard to understand, and no explanation for “thought behind the original design”.
INTERFACE DESIGN
Many existing screens were outdated, e.g. links that led to deprecated pages, or several progress bars for ‘loading files’ that were actually instantly uploaded. After consulting with product and engineering, I simplified the user flow and designed the instructional messaging to be clearer for every use case.
Amazon’s Flo and Katal design systems were very comprehensive, giving some flexibility to the style of alerts, buttons, and upload components. I also protoyped our internal beta testing platform for UX research to run tests (Invision + Usertesting.com), and we reviewed common painpoints and user experience after a few weeks.
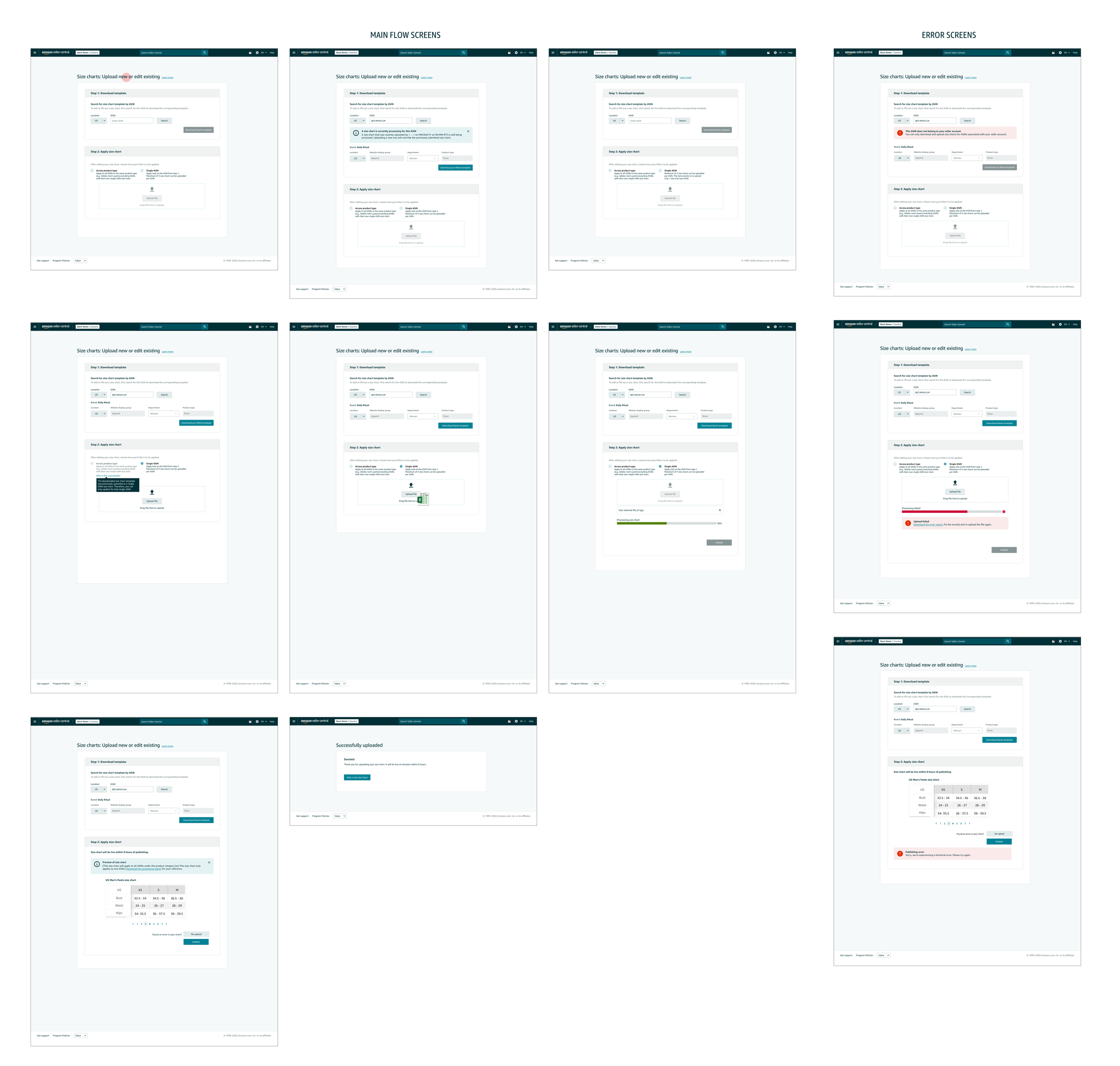
FINAL DESIGNS
USER EXPERIENCE
Once the final designs were complete, the product managers and I reviewed the prototype with Amazon’s internal ‘bar raisers’ team. They evaluated our information architecture, design, and user scenarios. I compiled their feedback, much of it reflecting our stretch goals for future P2 and P3 designs. I created early concepts based on their recommendations e.g. placement of notification messages and better size chart previews, which was aligned with our user research on seller painpoints.
Due to the time constraints of Amazon leadership and engineering, we could not implement all the changes, but the documentation and initial designs were ready for revisiting after the launch.
THE PLATFORM
SIT retained all core TAT size chart features including search, download, upload, preview and publish, and also included real-time excel parsing, data validation and normalization to provide actionable data quality report to users, compared to receiving an error report via email within an hour. SIT would support size chart uploads for Amazon marketplaces in the following countries: US, CA, MX, BR, CL, CO, UK, ES, DE, FR, IT, TR, AE, SA, EG, NL, PL, SE, BE, NG, ZA, JP, AU.
The roll out would begin in stages starting in Q1 2023, with US and Canada marketplaces first. There was also planning around region-specific size charts, such as India and Japan.
As a web-based application, it could only be accessed via desktop for the P1 launch. I designed future concepts such as Global Template Manager to be more flexible based on screen size, with a layout that was more mobile-friendly.
LONG TERM VISION
SIT will eventually be the one-stop-shop for ‘all things size charts,’ for all Softlines categories and locales. It will include feedback to brands on the quality of sizing data and any potential manufacturing defects. SIT will also identify relevant sizing data through data science and collection, offering authorized resellers a way to always select the best and most relevant size chart for their product listings.
“Our ability to provide Fit feedback to brands that can help them decrease their product return rate and/or increase their sales is very important to me. I envision brand feedback to reach the level where Amazon can not only provide real-time feedback [on size data], but also identify and share manufacturing defects back to brands using AI.”
-Apoorv C, Director of Softlines Fit